Gitalk评论插件踩坑指南
前言
使用GitHub Page搭建好静态网页博客之后,开始着手处理评论功能。我所使用的主题Redefine中包含了这几个评论插件的实现需要自己去安装完善,最后我选择了Gitalk。

Gitalk接入
在 github 中创建评论仓库
在 github 中创建一个公开项目,例如,创建了一个名为 hexo-comments 的公开项目,最后项目的访问地址为:https://github.com/yourusername/hexo-comments
注册GithubApplication
GitHub Application,链接如下:
1 | https://github.com/settings/applications/new |

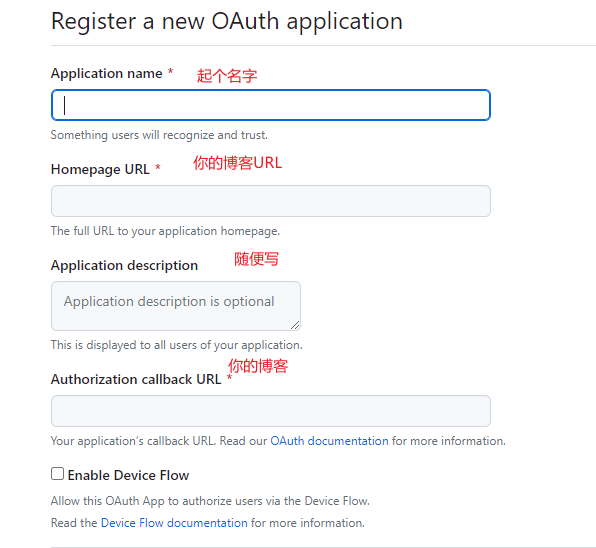
你需要填写Application name,起一个应用名;填写Homepage URL,也就是你的博客地址;填写Authorization callback URL,也就是回调地址,通常为你的博客地址。填写完成后,点击绿色按钮注册即可。
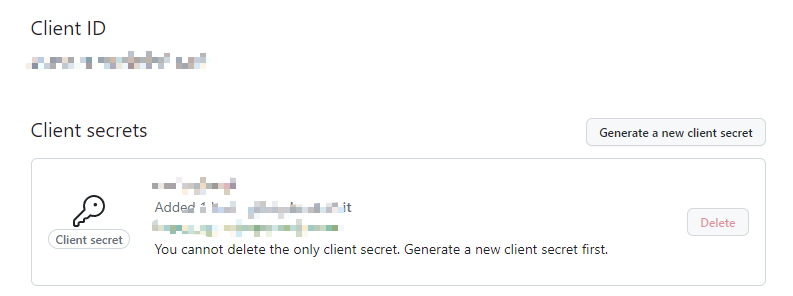
配置好之后,点击Generate a new client secret生产新的密钥,Client ID和Client secret在后面config.toml 中配置时需要用到。

如果想要修改配置内容,可以在 github 中点击「右上角图标」->「Settings」->「Developer settings」->「OAuth Apps」
安装 gitalk
在你的的hexo项目中安装 gitalk,执行命令
1 | npm i --save gitalk |
hexo 主题设置
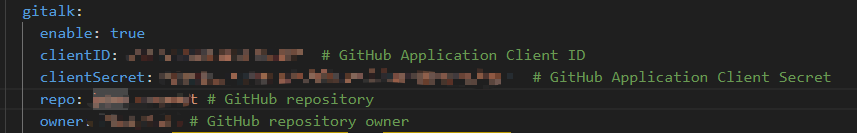
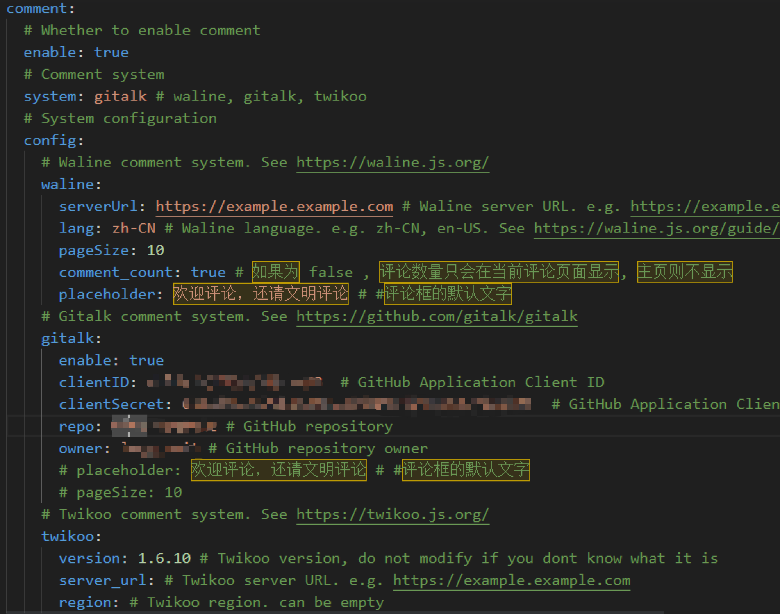
- 在你的主题下的 _config.yml 文件中添加 gitalk 相关配置:

- 将Gitalk引入到想添加评论的 html 或者 jsp 页面中。这里我的主题内置了,所以有需要的请自己百度啦 0.o
编译上传
1 | hexo clen && hexo g && hexo d |
踩坑
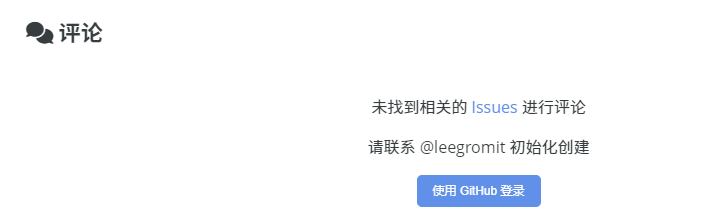
我在做完以上操作之后,评论功能还是无法使用,提示“未找到相关的issue评论,请联系xxx初始化创建”

解决
出现这种情况就说明没有给文章评论初始化,点击蓝色的Issues,进仓库手动建一个issue。
最最最坑的地方来了
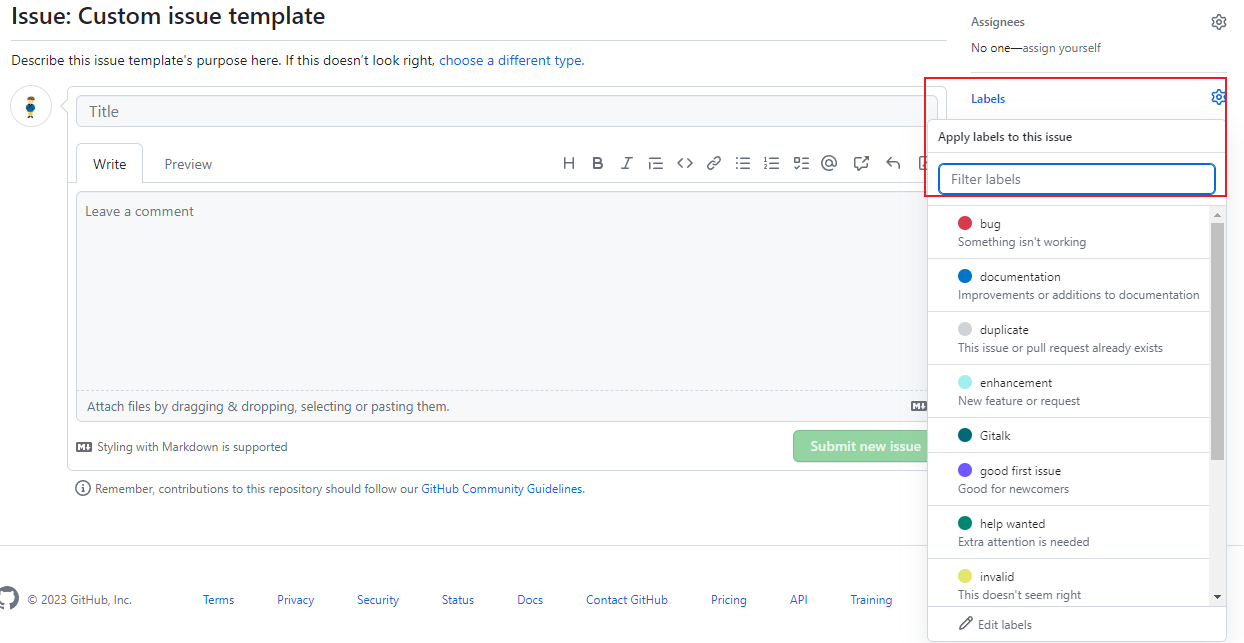
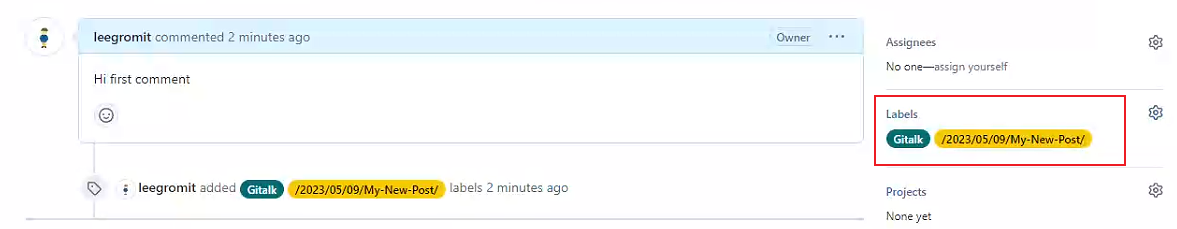
新建issue 的 label 必须和你在页面配置Gitalk使用的 id,举个例子:


这里一定要保持一致
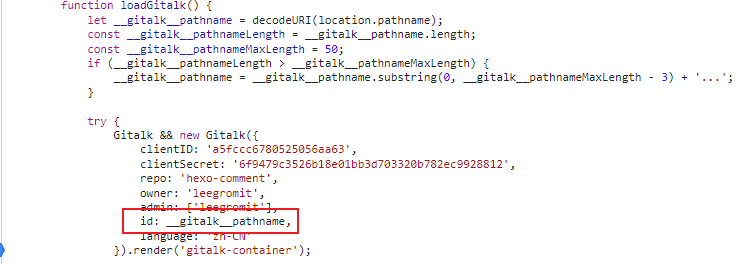
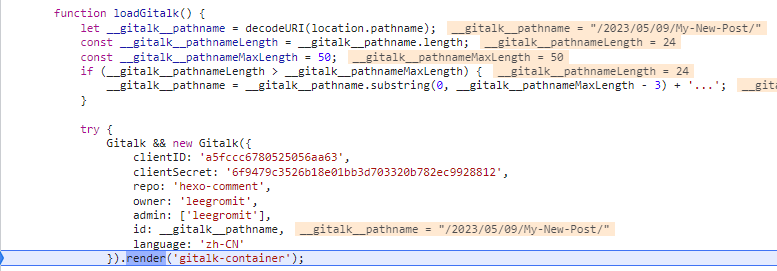
具体地可以打开F12看源代码来获得这个id,比如:

然后再新建issue时保持一致即可

这里的Gitalk是默认的,也要保留
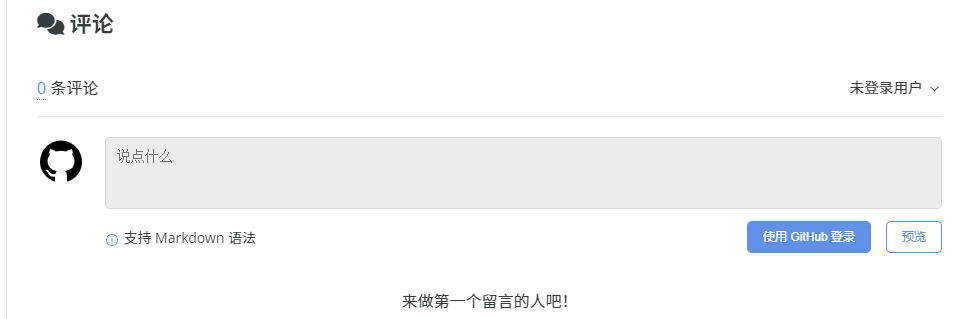
新建完issue之后刷新,评论功能就可以使用啦,点击一篇文章进入,底部就会出现评论模块:

- 标题: Gitalk评论插件踩坑指南
- 作者: Leezh
- 创建于: 2023-05-11 20:30:33
- 更新于: 2023-06-21 10:37:47
- 链接: https://leegromit.top/2023/05/11/Gitalk评论插件踩坑指南/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。